티스토리 뷰
1. 시나리오.
- images.xxx.com S3 생성
- images.xxx.com 을 cloudfront로 연결
2. S3 생성
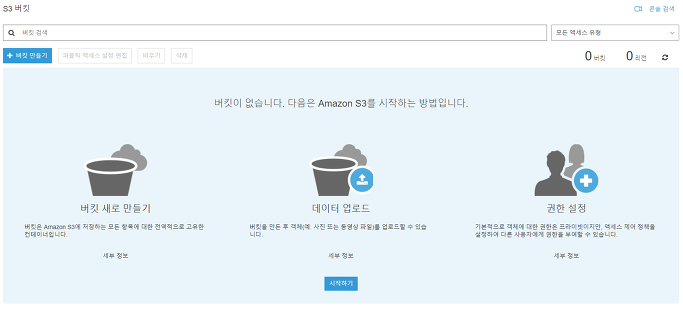
- S3에서 [버킷 만들기] 버튼을 클릭

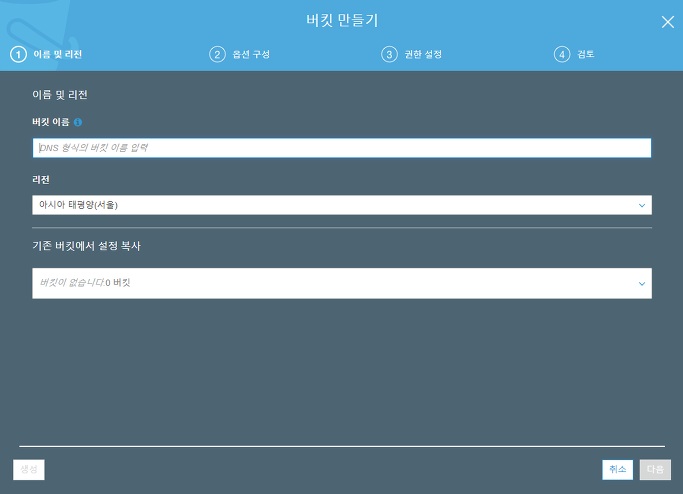
버킷 이름 (image.xxx.com)과 리전을 선택

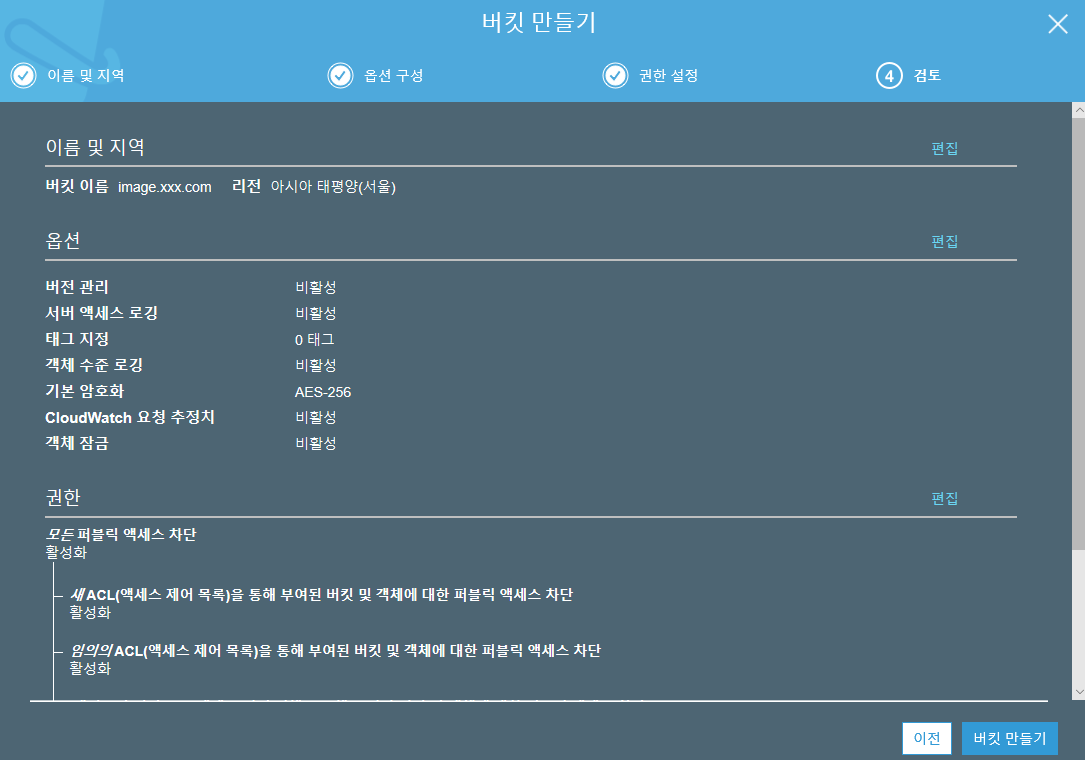
- 옵션 선택 : 입맛에 맞게 옵션을 선택한다. 여기서는 기본 암호화만 선택함.

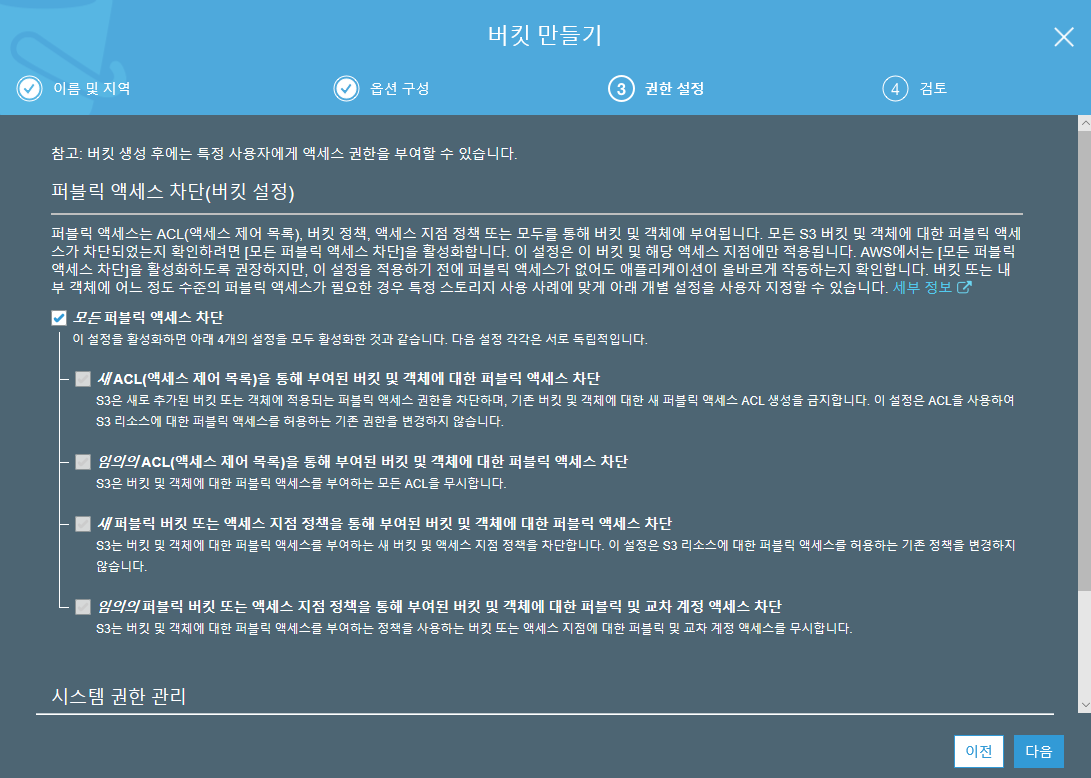
- 권한을 설정: 이 시나리오에서는 최종사용자가 s3에 직접 접근하는 것이 아니라 cloudfront를 통해 image에 접근할 것이므로 퍼블릭 액세스를 차단한다.

이제 마지막으로 [버킷 만들기] 를 클릭하여 버킷을 생성

3. S3와 CloudFront 연결
최종사용자가 S3를 직접 접근(http://s3.ap-northeast-2.amazonaws.com/image.xxx.com/)하는 것 보다는 Cloudfront (http://image.xxx.com)를 거쳐서 접근하면 다음과 같은 장점이 있다.
- 컨텐츠 캐싱을 통한 S3 부하 감소
- Cloudfront 엣지 로케이션으로 최종사용자가 어디에 있더라도 빠른 속도로 컨텐츠 제공 (S3는 리전이 있지만 Cloudfront는 리전이 없음)
- DDos 등 악성 공격 차단
- 더 자세한 내용은 다음 링크에서 참고
실전 Amazon S3와 CloudFront로 정적 파일 배포하기 | Amazon Web Services
많은 사용자들이 이용하는 웹사이트 및 모바일 앱에는 이미지, 동영상 또는 음악 같은 파일이나 .css 또는 .js 같은 정적 파일을 가지고 있습니다. 콘텐츠 배포 네트워크(CDN) 서비스가 등장하기 전에는 특정 지역에 서버를 일일이 두고 서비스를 해야 했습니다. 이 글에서는 Amazon Simple Storage Service(S3)와 Amazon CloudFront를 사용해 정적 콘텐츠를 대규모로 저장하고, 보호하고, 전송할 수 있는 방법에 대해 살펴보
aws.amazon.com
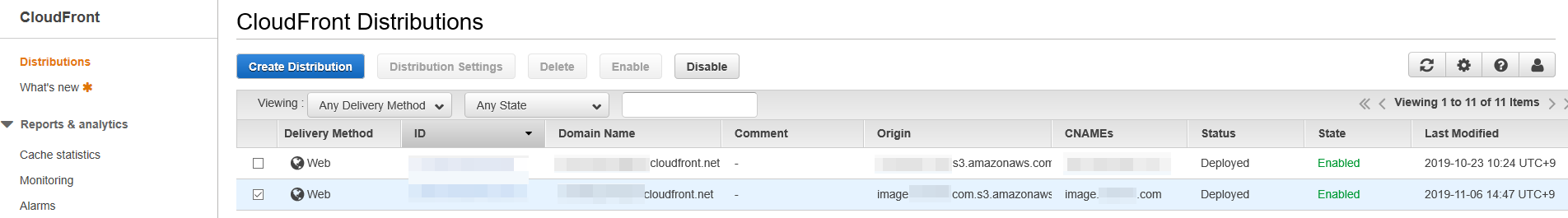
- Cloudfront로 이동하여 [Create Distribution] 선택

- Delivery method에서 Web을 선택 (RTMP 는 스트리밍 서비스에 사용)

- 여러가지를 입력해야 하는데 제일 중요한 부분은 Origin Domain Name 임. [Orign Domain Name]을 클릭하면 생성한 S3 bucket list 가 나오는데 아까 생성한 image.xxx.com 을 선택한다.

- Origin Settings
: Restrict bucket Access ( Yes )
: Origin Access Identity ( 처음 생성이라면 Create a New Identity 를 선택 )
: Grant Read Permissions on Bucket ( 모든 퍼블릭 엑세스를 차단 상태로 S3 버킷이 생성 되었으므로 Cloudfront에서 S3에 접근할려면 읽기 권한이 부여되어야 함. Yes, Update Bucket Policy 를 선택 )
- Default Cache Behavior Setting
: Viewer Protocol Policy ( Http and Https, Redirect Http to Https, Https only 세가지 옵션이 있다. Https는 인증서 발급이 필수이며 없는 경우 Http and Https 로 선택한다. )

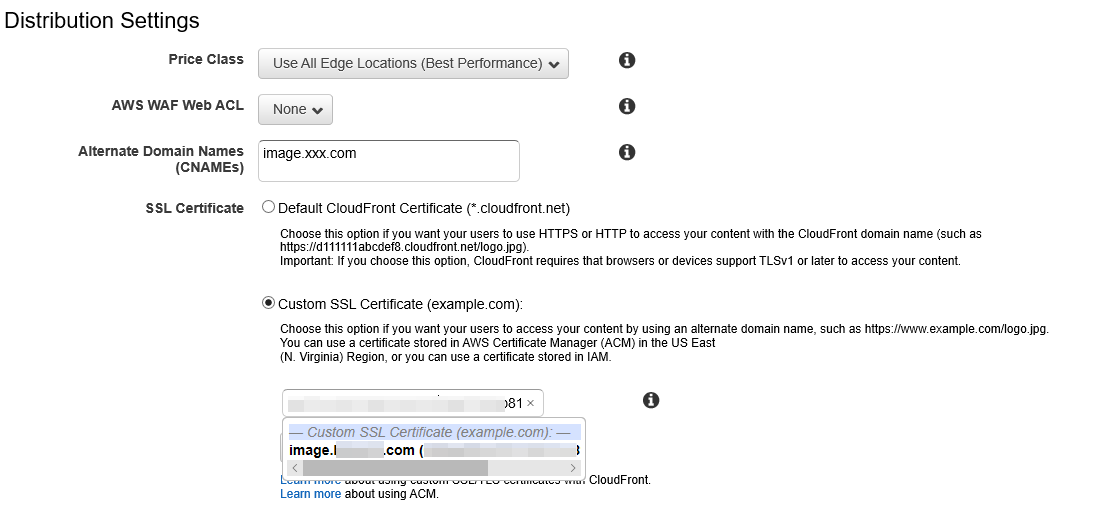
- Distribution Settings
: Alternate Domain Names (CNAMEs) - image.xxx.com 으로 입력
: SSL Cerificate
Default CloudFront Certificate 로 선택하는 경우 image를 가져오는 도메인 네임이 *.cloudfront.net 으로 설정됨. (https:// d1111111abcdef8.cloudfront.net/logo.jpg)
(https://image.xxx.com/log.jpg) 과 같은 형태로 이미지를 가져오기 원하는 경우 두번째 옵션인 Custom SSL Certificate 를 선택한다. (물론 이 경우 Route53에 xxx.com 도메인이 등록되어 있어야 한다.)

해당 도메인의 SSL 인증서가 없는 경우 인증서를 생성하고 등록하는 과정을 거쳐야 하며
[Request or Import a Cetificate with ACM] 버튼을 눌러 인증서를 먼저 등록하도록 한다.
(이 인증서는 "버지니아 북부" 리전에 저장된다.)
위 과정을 정상적으로 진행하고 난 뒤 마지막으로 Route53에서 호스팅 영역에서 xxx.com을 선택하여 레코드 셋을 추가한다.

이름: image.xxx.com
유형: A- IPv4주소
별칭: 예
별칭 대상: 위에서 생성한 cloudfront.net 주소 선택
라우팅 정책: 심플
대상 상태 평가: 아니요.
이렇게 까지 하고 cloudfront가 delpoy 상태임을 확인한 뒤 S3 에 파일을 업로드 하고 테스트 해 본다.
'dev > aws' 카테고리의 다른 글
| EC2에 proxy 서버 설정하기 (0) | 2019.12.11 |
|---|---|
| AWS codedeploy 를 사용하여 ECS blue/green 배포하기 (0) | 2019.11.28 |
| AWS EC2 FTP 설정 (0) | 2019.11.26 |
| RDS maria db 생성시 추가해야할 설정 (0) | 2019.03.19 |
| AWS 에서 non-www 를 www 로 리다이렉트 (0) | 2019.03.19 |
- Total
- Today
- Yesterday
- MariaDB
- vs code fultter debug
- AVD
- ag-grid
- Vue 다국어
- aws
- v-iterator
- 로그
- vue
- 긴급재난지원금
- ag grid
- 경로 초기화
- ec2
- 한글 like
- i18n
- vue android
- dynamic component
- session stroage
- Add AVD
- 플러터 디버그
- vs code flutter
- Galaxy Emulator
- 에뮬레이터
- vuex-persistedstate
- 갤럭시 에뮬레이터
- vue mobile
- vue ios
- 다국어
- Android Studio Emulator
- nativescript-vue
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
