티스토리 뷰
안녕하세요.
지난번에는 winston을 이용해서 log 파일을 local 에 저장하는 법을 적어보았습니다.
https://dong-queue.tistory.com/25
node js 에서 로그 파일 저장하기 (1) - winston 파일 저장
로직 개발을 진행이 어느정도 완료되고 나서 운영환경으로 이관하려고 하니 걸리는 것이 한두가지가 아닙니다. 그 중에 한가지, 에러 로그는 어떻게 할 것인가? 개발 할때야 console.log 로 터미널에서 아주 잘 보..
dong-queue.tistory.com
이번에는 AWS S3에 파일을 저장하는 법을 적어보겠습니다.
1. 관련 모듈 설치
이번 대상은 미들웨어 단에서 보내는 에러 로그입니다. 필요한 모듈은 s3-streamlogger 와 express-winston 이 되겠네요.
먼저 설치를 해보겠습니다.
npm i --save winston
npm i --save s3-streamlogger
npm i --save express-winston
2. AWS 설정
S3StreamLogger 를 사용하기 위해서 필요한 S3 버킷 생성 및 접근 권한을 설정합니다.
우선 S3 버킷을 생성합니다. (사용하고자 하는 버킷이 이미 있다면 IAM으로 이동합니다.)

다음 단계에서는 퍼블릭 엑세스 차단 및 암호화 설정등이 있습니다.
외부에서 S3를 직접 접근할 일이 없다면 차단 설정을 활성화 한뒤 생성하면 됩니다.
그다음 IAM 으로 이동 한 뒤 사용자 추가 버튼을 누릅니다.

사용자 이름을 입력하고 프로그래밍 방식 액세스 를 선택합니다.

다음을 선택하여 권한을 지정합니다.
정책은 필요한 경우 직접 생성할 수도 있지만 여기서는 기존의 정책을 연결해 주는 방식을 소개드립니다.
기존 정책 직접 연결 선택 후 정책 필터에서 AmazonS3FullAccess 를 선택합니다.

그 다음으로 태그를 입력하고 (선택사항) 사용자 만들기를 하면 S3접근을 위한 사용자가 생성됩니다.
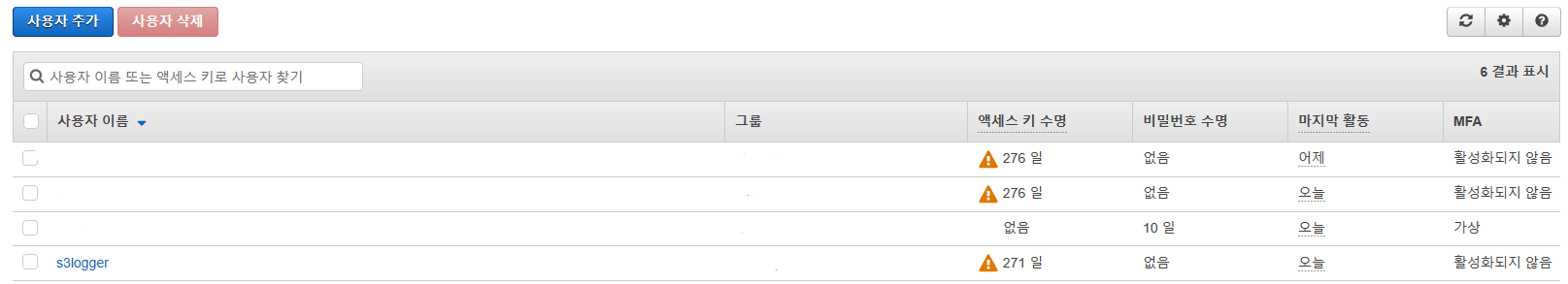
사용자가 생성되고 나면 사용자 목록에 방금 만든 사용자가 보입니다.
해당 사용자를 선택합니다.

사용자를 선택하여 요약화면으로 들어가면 해당 사용자가 어떤 권한을 가지고 있고 어떤 그룹에 속해있는지 등을 확인 할 수 있습니다.
여기서는 '보안자격 증명' 탭으로 이동한뒤 '액세스 키 만들기' 버튼을 클릭하여 액세스 키를 생성합니다.

액세스 키 만들기 버튼을 누르면 키가 생성된 뒤 팝업창으로 결과를 보여줍니다.
여기서 만들어진 키 ID와 비밀번호를 복사해 놓으셔야 합니다.

3. app.js 또는 server.js 수정
이제 로그 기록을 수행하기 위한 코드를 작성합니다.
const express = require('express')
...
var winston = require('winston')
var expressWinston = require('express-winston')
var S3StreamLogger = require('s3-streamlogger').S3StreamLogger
var s3Stream = new S3StreamLogger({
bucket: 'log.xxx.com', // 로그가 기록될 버킷
folder: '', // 버킷 내 특정 폴더에 저장.
tags: {
type: 'log',
project: 'xxx'
}, // 태그
access_key_id: IAM 에서 발급 받은 액세스 KEY ID,
secret_access_key: IAM 에서 발급 받은 액세스 비밀번호
})
app.use(expressWinston.errorLogger({
transports: [new (winston.transports.File)({
stream: s3Stream
})]
}))
이제 서버 실행 후 에러가 발생할때 S3에 로그파일이 자동으로 저장됩니다.
감사합니다.
'dev > node express' 카테고리의 다른 글
| 트리 구조를 처리하는 function 만들기 (javascript) (0) | 2020.07.27 |
|---|---|
| node js 에서 로그 파일 저장하기 (1) - winston 파일 저장 (0) | 2020.01.22 |
| java script 가변 function 만들기 (0) | 2020.01.16 |
- Total
- Today
- Yesterday
- ag grid
- vs code flutter
- 에뮬레이터
- 플러터 디버그
- 경로 초기화
- vue mobile
- 다국어
- MariaDB
- AVD
- ec2
- session stroage
- Vue 다국어
- vue ios
- aws
- v-iterator
- vuex-persistedstate
- ag-grid
- 로그
- 갤럭시 에뮬레이터
- Android Studio Emulator
- dynamic component
- 긴급재난지원금
- Galaxy Emulator
- Add AVD
- i18n
- vue
- nativescript-vue
- 한글 like
- vue android
- vs code fultter debug
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
