티스토리 뷰
안녕하세요.
아무래도 Android Studio보다는 VS Code가 더 익숙하고 가벼운 느낌이 들어서, 이번에는 VS Code에서 플러터를 사용하는 법을 적어보겠습니다.
1. VS Code 설치
먼저 VS code가 없으신 경우 VS Code를 다운받아 설치합니다.
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
설치가 끝나셨으면 왼쪽의 확장 메뉴를 클릭한 후 검색 창에서 Flutter 를 검색합니다. 그리고 제일 처음에 나오는 Flutter 확장기능을 설치합니다.

정상적으로 설치된 경우 다음과 같이 보입니다.

이제 Flutter project를 생성해 보겠습니다. 상단메뉴에서 보기>명령팔레트 를 선택하거나, ctrl+<shift>+p 를 눌러 명령 팔레트를 열어줍니다.

명령팔레트가 열렸으면 flutter 라고 입력한뒤 New Project 를 선택합니다.

Which Flutter template? 이라고 물어보는데, Application을 선택합니다. 그러면 프로젝트가 위치할 폴더를 선택하도록 창이 열리는데 편하신 대로 선택하면 됩니다. 저는 c:\src\study 라고 정했습니다.

이제 프로젝트명을 지정할 차례입니다. 프로젝트명은 영문 소문자와 숫자만 가능합니다. 저는 study1101 이라고 지정했습니다.

그러면 c:/src/study/study1101 이라는 프로젝트명과 동일한 폴더가 생성되고, 아래와 같이 신뢰성 여부를 물어보는 창이 열립니다. 구글을 신뢰하고 있으므로 '신뢰합니다.'를 선택하겠습니다.

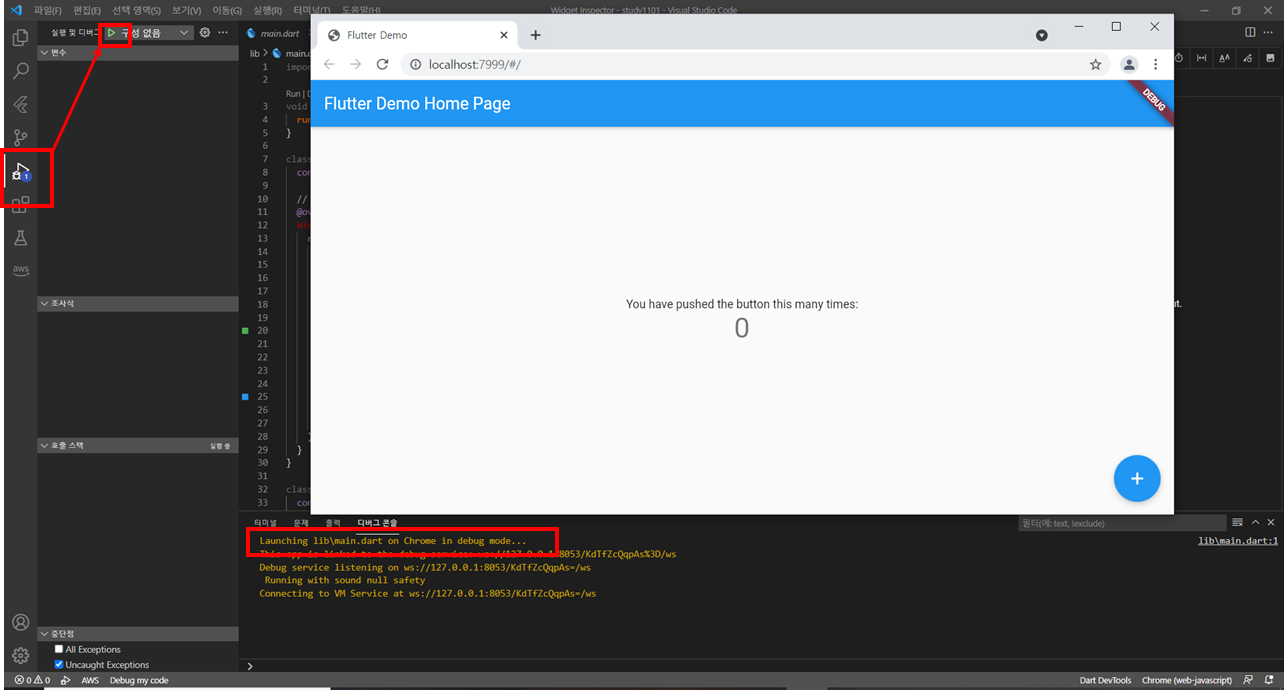
이제 sample 프로젝트가 생성되었습니다. 여기서 생성된 sample 을 바로 실행해보도록 하겠습니다. 키보드의 F5 버튼을 누릅니다.

아래를 보시면 자동으로 debug 모드로 이동한 뒤 크롬으로 실행된 걸 보실 수 있습니다. F5 버튼을 누르지 않고 왼쪽의 debug 모드 이동 후 실행버튼을 클릭하여 실행할 수도 있습니다.

이제 안드로이드 에뮬레이터로 실행을 해보겠습니다. ctrl+shift+p 를 눌러 명령 팔레트를 연후 flutter:Select Device 라고 입력한 뒤 선택 합니다.

또는 emulator 라고 입력 후 Flutter: Launch Emulator 를 선택합니다.

그리고 이전에 만들어 놓은 Galaxy s21 의 에뮬레이터를 선택합니다.

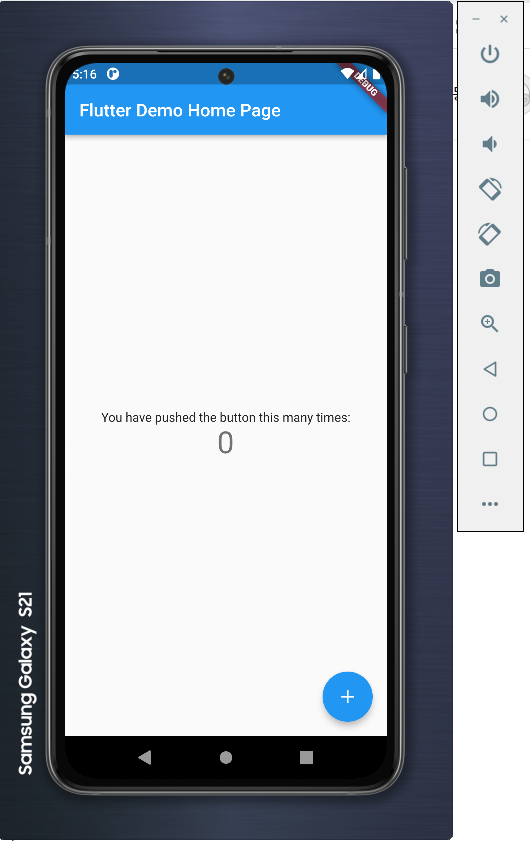
그러면 Galaxy s21의 에뮬레이터가 실행되는데,

환경만 오픈된 것이지 sample code가 실행된 것은 아니므로 ctrl+F5 를 누르거나, 실행(run) > 디버깅 없이 실행 (Run without debugging) 으로 main.dart 를 실행시켜 주면, 어느정도 시간이 지난 뒤 sample project 가 에뮬레이터에서 실행된 것을 확인 할 수 있습니다.

이제 VS Code에서 자유롭게 개발 및 에뮬레이터 확인이 가능하게 되었습니다.
'dev > 플러터' 카테고리의 다른 글
| 플러터로 앱개발하기 2 - Android 에뮬레이터 (0) | 2021.11.04 |
|---|---|
| 플러터로 앱개발 하기 1 - 플러터 설치 (0) | 2021.10.28 |
- Total
- Today
- Yesterday
- 다국어
- 로그
- 한글 like
- 긴급재난지원금
- Add AVD
- vs code flutter
- dynamic component
- AVD
- vue ios
- Vue 다국어
- i18n
- aws
- 경로 초기화
- Android Studio Emulator
- 에뮬레이터
- nativescript-vue
- v-iterator
- vuex-persistedstate
- 플러터 디버그
- session stroage
- vue
- vs code fultter debug
- vue mobile
- Galaxy Emulator
- ag-grid
- MariaDB
- ec2
- vue android
- 갤럭시 에뮬레이터
- ag grid
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
