티스토리 뷰
이전에 서치콘솔을 적용 한 후 (이전글: vue로 개발한 페이지 검색엔진에 노출시키는 법)
이번에는 사이트 접속자 통계 및 페이지별 노출 빈도를 좀 더 자세히 확인하기 위해 구글 애널리틱스를 적용해 보았습니다. 도메인만 있으면 무료로 사용할 수 있고 실제 적용하고 보니 기능도 강력한 것 같습니다.
1. 사이트 등록
구글 애널리틱스(https://analytics.google.com)에 접속해서 애널리틱스용 계정을 만들고 사이트를 추가합니다.
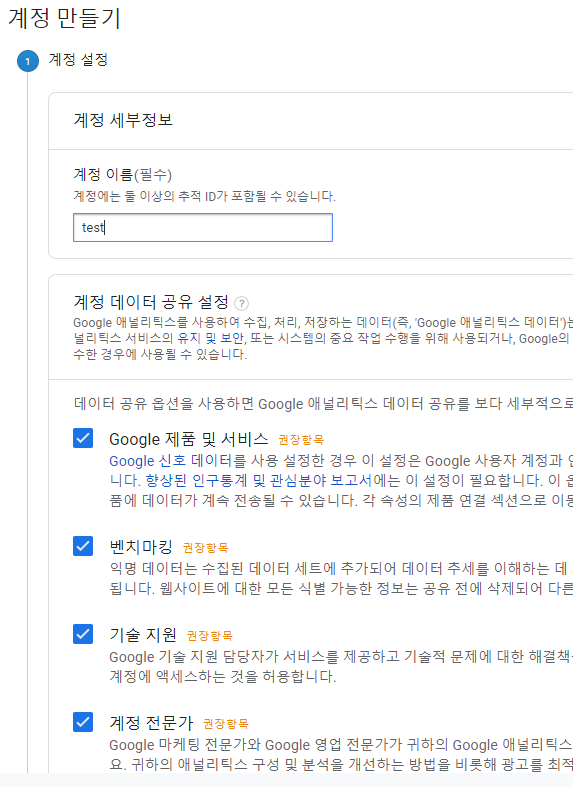
첫번째로 간단하게 계정이름을 입력합니다.
(아래에 계정 데이터 공유 설정은 권장사항대로 전체를 선택하였습니다.)

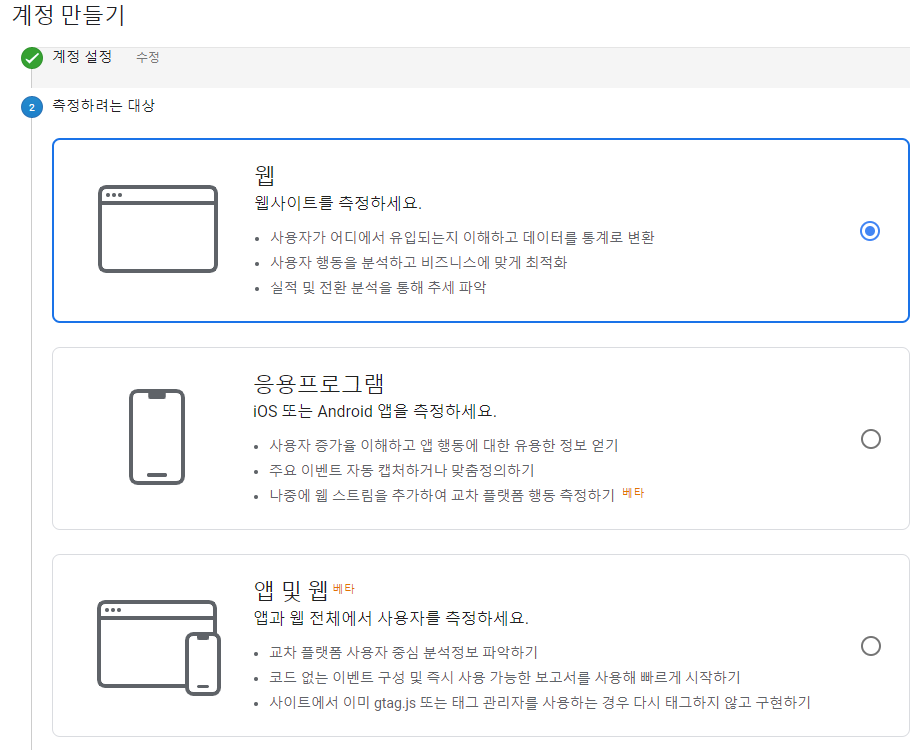
다음으로 측정 대상을 선택합니다.
웹 또는 앱, 웹/앱을 동시에 측정할 수 있는데, 저는 홈페이지 트래픽을 측정하려는게 목적이고,
웹/앱 전체는 베타버전이라 웹 을 선택하였습니다.

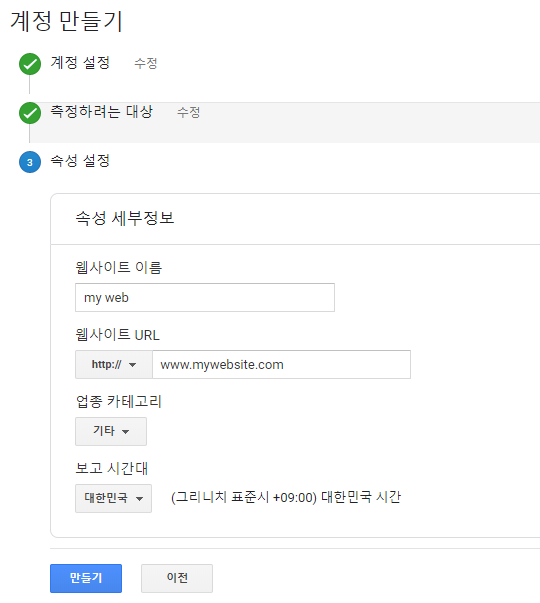
마지막으로 웹사이트 이름 및 URL을 입력합니다.

여기까지 끝나면 등록ID 를 얻게 됩니다. 만약 등록ID(추적ID) 를 찾기 어려우시다면 '관리 > 속성 > 추정 정보 > 추적 코드' 항목에서 확인 할 수 있습니다.

안내에는 페이지 마다 HEAD 부분에 추적 코드를 붙이라고 되어있지만, VUE 로 작성한 페이지에서는 해당 사항이 없기 때문에 라우터 이동시 마다 코드 작성이 되도록 추가 모듈을 설치합니다.
2. 모듈 설치
모듈 설치 및 설정은 이렇게 쉬워도 되나 싶을 정도로 간단합니다. 우선 모듈을 설치합니다.
npm i vue-analytics --savemain.js 에 vue-analytics를 import 한 후 추적ID를 설정해 줍니다.
import Vue from 'vue'
import VueAnalytics from 'vue-analytics'
import router from './router' // router 는 다른 경로에서 입력되어 있다고 가정합니다.
Vue.use(VueAnalytics, {
id: 부여받은 추적ID,
router
})
여기서는 가장 간단한 옵션을 적용하였는데 좀 더 다양한 옵션을 적용해 보고 싶다면 다음 링크를 확인하세요. https://github.com/MatteoGabriele/vue-analytics/blob/HEAD/docs/page-tracking.md
여기까지 한 뒤 site를 다시 빌드하면 준비과정은 모두 끝입니다. (저는 AWS codecommit, codebuild, S3, cloudfront 조합으로 사용하고 있으므로 codecommit에 push하고, build 한 것으로 적용을 마쳤습니다.)
자 이제 테스트를 위해 새로 적용된 사이트에 방문한 뒤 구글 애널리틱스에 접속해 봅니다.
실시간 항목에서 실시간으로 현재 접속 현황을 확인 할 수 있습니다.

감사합니다.
'dev > vue' 카테고리의 다른 글
| Vue에서 ag-Grid 사용하기 (0) | 2020.04.09 |
|---|---|
| vue 속도 개선 (1) - lazy loading (0) | 2020.01.16 |
| Vue (Single Page App)의 검색엔진 노출 방법- Prerendering (0) | 2019.12.19 |
| AWS EC2 에 vpn 설치하고 보안그룹 적용 (1) | 2019.11.26 |
| vue에서 json 프린트 하기 (0) | 2019.03.27 |
- Total
- Today
- Yesterday
- Galaxy Emulator
- dynamic component
- 다국어
- 긴급재난지원금
- session stroage
- aws
- vs code flutter
- 에뮬레이터
- Add AVD
- 로그
- MariaDB
- 플러터 디버그
- nativescript-vue
- vue mobile
- vuex-persistedstate
- 경로 초기화
- vs code fultter debug
- 한글 like
- ag-grid
- vue ios
- Vue 다국어
- v-iterator
- i18n
- Android Studio Emulator
- ec2
- vue
- 갤럭시 에뮬레이터
- vue android
- ag grid
- AVD
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
