티스토리 뷰
안녕하세요.
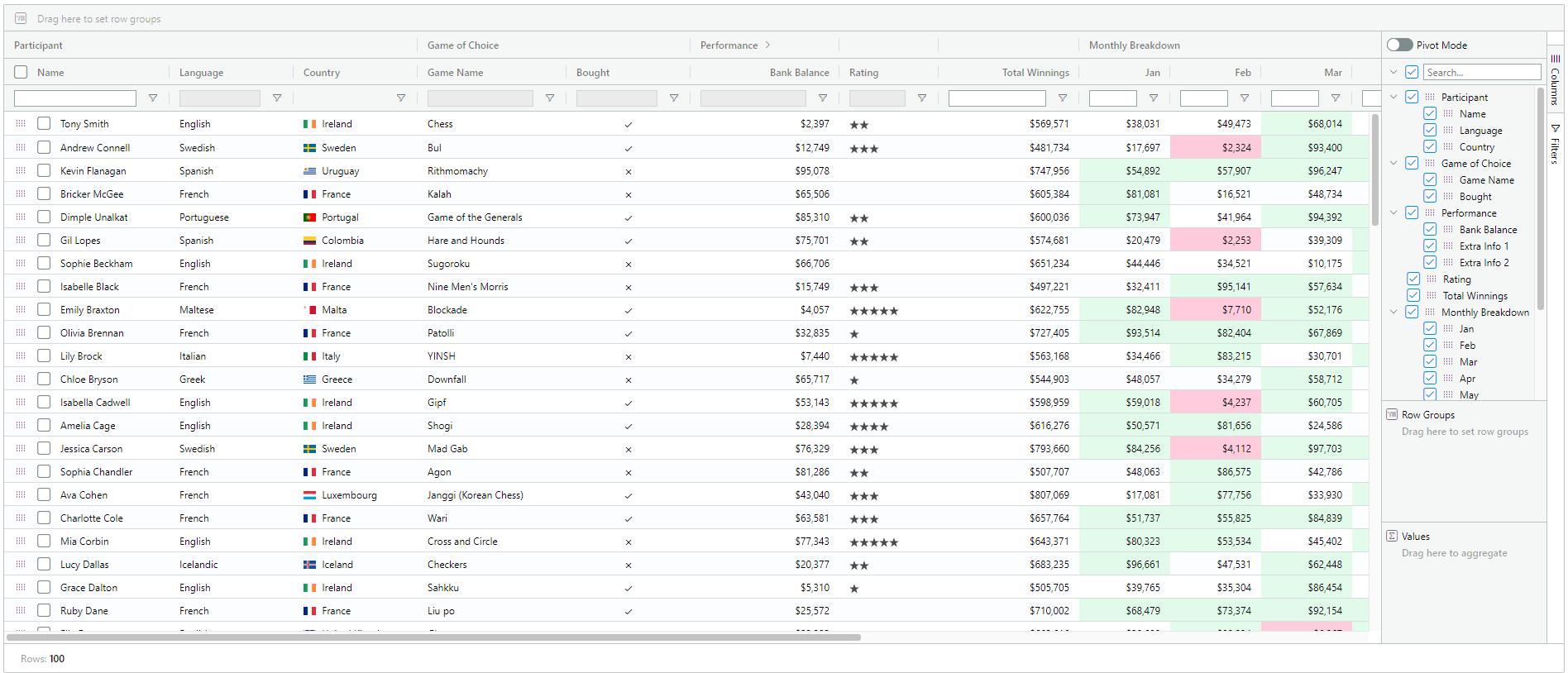
이번에는 강력한 무료 data grid 도구인 AG grid를 Vue에서 사용하는 법에 대해 적어보겠습니다.
■ ag-Grid란?
자바스크립트 기반의 오픈 소스 그리드이며 무료(커뮤니티)와 상용(엔터프라이즈)버전으로 구분되어 있습니다.
상용버전에서는 서버사이드 랜더링, 엑셀 추출, Master-Detail 구조, Tree, Pivot 등을 지원하며, 무료버전에서도 왠만한 기능은 모두 지원하고 있습니다.
무료버전과 유료버전의 전체 지원 기능은 아래 링크에서 확인 부탁드립니다.
https://www.ag-grid.com/javascript-grid-set-license/
ag-Grid
ag-Grid is a feature-rich datagrid available in Free or Enterprise versions. This page explains how to set the License Key in ag-Grid Enterprise
www.ag-grid.com
■ Vue에 ag-Grid 설치하기
무료(community) 버전기준으로 설명하겠습니다.
- 우선 필요한 모듈을 설치합니다.
npm install --save ag-grid-community ag-grid-vue vue-property-decorator- css 를 app.vue에 import 합니다. (그렇지 않으면 ag grid를 사용하는 vue 마다 css import 가 필요합니다.)
import 'ag-grid-community/dist/styles/ag-grid.css'
import 'ag-grid-community/dist/styles/ag-theme-balham.css'테마는 5가지를 지원하는데 아래에서 보시고 적절한 테마를 import 하시면 됩니다.
* ag-tehme-alpine : 모던한 스타일, 높은 contrast, 일반적인 padding 값이 적용되어 있습니다.

* ag-heme-alpine-dark: alpine의 dark 버전입니다.
* ag-theme-balham: alpine 보다 그리드 간격과 폰트가 좀더 작고 촘촘합니다. 데이터를 좀 더 많이 보여줄 수 있습니다.

* ag-theme-balham-dark: balham은 어두운 버전입니다.
* ag-theme-material: 구글의 material 디자인 스타일입니다. 적은 양의 데이터를 여유있게 보여줄때 유용합니다.

■ Vue에 ag-Grid 코드 작성하기
옵션이 거의 붙지 않은 코드를 작성해 보겠습니다.
<template>
<ag-grid-vue
style="width: 100%; height: 70vh; min-height: 300px" // 그리드 가로 , 세로 사이즈 설정
class="ag-theme-balham" // 그리드 테마 설정
:gridOptions="gridOptions" // 그리드 옵션
:columnDefs="columnDefs" // 헤더 및 컬럼 속성 정의
:rowData="rowData" // 데이터 값
:gridReady="gridSizeFit" // 그리드 로드 완료시 event
:gridSizeChanged="gridSizeFit" // 그리드 사이즈 변경시 event
/>
</template>
<script>
import {AgGridVue} from 'ag-grid-vue'
export default {
components: {
AgGridVue
},
data () {
return {
gridOptions: null,
rowData: []
},
computed: {
// 그리드 header명과, 매핑되는 data attribute, column type과 width, column id 등을 지정 가능합니다.
// computed에 선언하지 않고 data에서도 선언 가능합니다.
columnDefs () {
return [
{headerName: 'Make', field: 'make'},
{headerName: 'Model', field: 'model'},
{headerName: 'Price', field: 'price'}
]
}
},
beforemount () {
// 그리드에 적용가능한 여러가지 옵션 사항을 설정합니다.
this.GridOptions = {
enableColResize: true,
enableSorting: true,
enableFilter: true,
animateRows: false
}
},
created () {
makeData ()
},
methods: {
makeData () {
this.rowData = [
{make: 'Toyota', model: 'Celica', price: 35000},
{make: 'Ford', model: 'Mondeo', price: 32000},
{make: 'Porsche', model: 'Boxter', price: 72000}
]
},
gridSizeFit (params) {
// 모니터나 브라우저 크기에 따라 반응하여 그리드 컬럼 사이즈를 조정합니다.
if ( window.innerWidth > 800 ) // 화면 가로가 800 px 이 넘을 경우
params.api.sizeColumnsToFit() // 가로 스크롤바가 생기지 않도록 컬럼 사이즈를 그리드에 꼭 맞게 조정합니다.
} else {
// 컬럼의 데이터값이 잘리지 않도록 조정합니다.
let allColumnIds = []
this.gridOptions.columnApi.getAllColumns().forEach(function (column) {
allColumnIds.push(column.colId)
})
this.gridOptions.columnApi.autoSizeColumns(allColumnIds)
}
}
}
}
</script>위와 같이 작성하면 아래와 같이 그리드가 랜더링 됩니다.

■ ag-Grid 에 quick text 필터 적용하기
다른 grid보다 정말로 마음에 드는 부분이 이 quick 필터입니다. 여러 단어가 조합된 필터를 정말 손쉽게 적용 가능한데, 아래의 예제 코드를 먼저 보시면
<template>
<input type="text" @keyup="onQuickFilterChanged"/>
<ag-grid-vue
style="width: 100%; height: 70vh; min-height: 300px" // 그리드 가로 , 세로 사이즈 설정
class="ag-theme-balham" // 그리드 테마 설정
:gridOptions="gridOptions" // 그리드 옵션
:columnDefs="columnDefs" // 헤더 및 컬럼 속성 정의
:rowData="rowData" // 데이터 값
:gridReady="gridSizeFit" // 그리드 로드 완료시 event
:gridSizeChanged="gridSizeFit" // 그리드 사이즈 변경시 event
/>
</template>
<script>
import {AgGridVue} from 'ag-grid-vue'
export default {
components: {
AgGridVue
},
data () {
return {
gridOptions: null,
rowData: []
},
computed: {
// 그리드 header명과, 매핑되는 data attribute, column type과 width, column id 등을 지정 가능합니다.
// computed에 선언하지 않고 data에서도 선언 가능합니다.
columnDefs () {
return [
{headerName: 'Make', field: 'make'},
{headerName: 'Model', field: 'model'},
{headerName: 'Price', field: 'price'}
]
}
},
beforemount () {
// 그리드에 적용가능한 여러가지 옵션 사항을 설정합니다.
this.GridOptions = {
enableColResize: true,
enableSorting: true,
enableFilter: true,
animateRows: false
}
},
created () {
makeData ()
},
methods: {
makeData () {
this.rowData = [
{make: '현대', model: '아반떼', grade: '준중형', price: 2000},
{make: '현대', model: '산타페', grade: '중형', price: 3500},
{make: '현대', model: '소나타', grade: '중형', price: 3000},
{make: '현대', model: '그랜저', grade: '준대형', price: 4000},
{make: '기아', model: 'K3', grade: '준중형',price: 2000},
{make: '기아', model: 'K5', grade: '중형', price: 3000},
{make: '기아', model: 'K7', grade: '준대형', price: 4000}
]
},
gridSizeFit (params) {
// 모니터나 브라우저 크기에 따라 반응하여 그리드 컬럼 사이즈를 조정합니다.
if ( window.innerWidth > 800 ) // 화면 가로가 800 px 이 넘을 경우
params.api.sizeColumnsToFit() // 가로 스크롤바가 생기지 않도록 컬럼 사이즈를 그리드에 꼭 맞게 조정합니다.
} else {
// 컬럼의 데이터값이 잘리지 않도록 조정합니다.
let allColumnIds = []
this.gridOptions.columnApi.getAllColumns().forEach(function (column) {
allColumnIds.push(column.colId)
})
this.gridOptions.columnApi.autoSizeColumns(allColumnIds)
}
},
onQuickFilterChanged (event) {
this.gridOptions.api.setQuickFilter(event.target.value)
}
}
}
</script>처음의 소스코드와 달라진건 input box와 이를 받는 event: onQuickFilterChanged 밖에 없습니다.
그리고 사실, quick filter를 적용하지 않아도, 속성에서 enableFilter를 true로 해 놓으면 각 컬럼 header에서 filter 설정이 가능하지만,
위와 같이 작성한 후, input box 에서 '현대 중형' 이라고 입력해 보시기 바랍니다.
Quick filter는 다른 javascript 그리드가 제공하지 않는 ag-Grid만의 유용한 필터 기능입니다.
이상으로 간단하게 ag-Grid를 적용하는 방법에 대해 적어보았습니다.
다음에는 ag-grid에 컬럼 정의를 보다 자세하게 하고, 합계를 표시하는 방법에 대해 설명해 보겠습니다.
https://dong-queue.tistory.com/58
Vue ag-Grid : 컬럼 서식 정의
이전에 Vue에서 ag-Grid를 설치 사용하는 법에 대해 간략하게 적어보았습니다. https://dong-queue.tistory.com/57 Vue에서 ag-Grid 사용하기 안녕하세요. 이번에는 강력한 무료 data grid 도구인 AG grid를 Vue에..
dong-queue.tistory.com
감사합니다.
'dev > vue' 카테고리의 다른 글
| Vue 에서 다국어 처리 - 기초 (0) | 2020.04.27 |
|---|---|
| Vue ag-Grid : 컬럼 서식 정의 (2) | 2020.04.10 |
| vue 속도 개선 (1) - lazy loading (0) | 2020.01.16 |
| vue 페이지에 구글 애널리틱스 적용 (0) | 2020.01.06 |
| Vue (Single Page App)의 검색엔진 노출 방법- Prerendering (0) | 2019.12.19 |
- Total
- Today
- Yesterday
- Add AVD
- v-iterator
- 플러터 디버그
- vs code fultter debug
- 에뮬레이터
- 로그
- vs code flutter
- session stroage
- 경로 초기화
- ag-grid
- 긴급재난지원금
- MariaDB
- nativescript-vue
- Android Studio Emulator
- ec2
- vue mobile
- vue android
- AVD
- Galaxy Emulator
- 한글 like
- vuex-persistedstate
- Vue 다국어
- i18n
- vue
- ag grid
- 갤럭시 에뮬레이터
- dynamic component
- aws
- vue ios
- 다국어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
