 플러터로 앱개발하기 3 - VS Code에서 플러터 사용하기
플러터로 앱개발하기 3 - VS Code에서 플러터 사용하기
안녕하세요. 아무래도 Android Studio보다는 VS Code가 더 익숙하고 가벼운 느낌이 들어서, 이번에는 VS Code에서 플러터를 사용하는 법을 적어보겠습니다. 1. VS Code 설치 먼저 VS code가 없으신 경우 VS Code를 다운받아 설치합니다. https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your f..
 플러터로 앱개발하기 2 - Android 에뮬레이터
플러터로 앱개발하기 2 - Android 에뮬레이터
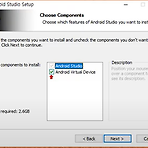
필안녕하세요. 이전 글에서 플러터와 안드로이드 스튜디오를 설치하였는데, 실행결과 확인을 위한 안드로이드 에뮬레이터 설정 방법을 알아보겠습니다. 1. Android Studio - 에뮬레이터 안드로이드 스튜디오 설치 중 계속 Next 를 클릭하여 설치를 진행하면 아래와 같은 단계를 지나쳤을 겁니다. 에뮬레이터를 실행시키기 위해서는 Android Virtual Device(이하 AVD) 를 같이 설치해야 되는데, 기본으로 선택되어 있기 때문에 쭉 Next를 누르셨다면 문제 없이 포함되어 설치 되었을 겁니다. 만약 AVD가 설치되어 있지 않다면 아래와 같이, No Device selected 라고 표시됩니다. AVD를 설치하려면 메뉴의 Tools > AVD Manager 를 선택합니다. AVD Manager를..
- Total
- Today
- Yesterday
- MariaDB
- Vue 다국어
- vue mobile
- 갤럭시 에뮬레이터
- vuex-persistedstate
- 경로 초기화
- vue android
- Add AVD
- i18n
- v-iterator
- vue
- 플러터 디버그
- dynamic component
- aws
- nativescript-vue
- vue ios
- 한글 like
- 다국어
- vs code fultter debug
- ec2
- session stroage
- ag grid
- Galaxy Emulator
- vs code flutter
- Android Studio Emulator
- 에뮬레이터
- AVD
- 긴급재난지원금
- ag-grid
- 로그
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
